Rabu, 18 Januari 2012
Selasa, 17 Januari 2012
Letter Press Teks Efek Photoshop
Publish: 09 Januari 2012 | Author & Copyright: Johan | Status: FREE tutorial
Saat membuka Photoshop CS4 maka akan muncul suatu logo. Pada logo photoshop tersebut terlihat logo dengan efek seperti sebuah teks yang ditekan ke dalam suatu bidang atau disebut letter press. Di tutorial Design Studio kali ini saya akan membagikan cara membuat efek yang trendi tersebut yaitu efek letterpress yang dipakai untuk icon Photoshop CS4.
Kali ini kita akan membuat Efek Letterpress seperti yang ada di icon Photoshop. Berikut Tutorial / Langkah - langkahnya:
1. Buka Program Photoshop, jika belum punya anda bisa mencari di Search Service paman Google
Cara membuka Program Photoshop: Start (di pojok kiri bawah windows) >> All Program >> Photoshop
2. Buat New Project (lembar kerja baru) dengan menekan CTRL + N
3. Warnai background dengan menggunakan Gradien Tool, untuk kali ini penulis menggunakan warna Biru Muda dan Biru Tua
Untuk membuat Gradien anda bisa membuka tutorial pada kategori Photoshop Dasar berjudul Membuat Gradien Photoshop

bilangan hexadecimal yang dipakai di biru muda (kiri) # 3794f0
sedangkan biru tua (kanan) memakai # 003c7b
wow apa itu hexadecimal ?? bagi yang lupa, setengah ingat, maupun yang belum tahu bisa dilihat di Penjelasan Hexadecimal Desain
4. Tarik Garis Gradien Dari ujung kiri atas ke kanan bawah pada kanvas (lembar kerja) anda

5. Dengan menggunakan Teks Tool , tulis teks yang diinginkan, penulis menuliskan Ps (Photoshop) menggunakan font jenis Tahoma

Warna font bisa menggunakan # 4a4a4a , jika kurang gelap atau anda suka yang gelap - gelapan bisa menggunakan warna yang lebih pekat
6. Klik Layer >> Layer Style >> Blending Options...
Atur Seperti ini:
Pattern Overlay

Gradient Overlay

Inner Shadow

Drop Shadow

Selesai dan Hasilnya :

icon Photoshop CS4
Jika ingin melihat lebih detil hasil dari tutorial ini: Download File Hasil Tutorial Efek Teks Letter Press
Semoga bermanfaat, Selamat mencoba.:D
Terima kasih, dan sampai ketemu di tutorial Photoshop yang lain di IlmuGrafis
Publish: 09 Januari 2012 | Author & Copyright: Johan | Status: FREE tutorial
Saat membuka Photoshop CS4 maka akan muncul suatu logo. Pada logo photoshop tersebut terlihat logo dengan efek seperti sebuah teks yang ditekan ke dalam suatu bidang atau disebut letter press. Di tutorial Design Studio kali ini saya akan membagikan cara membuat efek yang trendi tersebut yaitu efek letterpress yang dipakai untuk icon Photoshop CS4.
Kali ini kita akan membuat Efek Letterpress seperti yang ada di icon Photoshop. Berikut Tutorial / Langkah - langkahnya:
1. Buka Program Photoshop, jika belum punya anda bisa mencari di Search Service paman Google
Cara membuka Program Photoshop: Start (di pojok kiri bawah windows) >> All Program >> Photoshop
2. Buat New Project (lembar kerja baru) dengan menekan CTRL + N
3. Warnai background dengan menggunakan Gradien Tool, untuk kali ini penulis menggunakan warna Biru Muda dan Biru Tua
Untuk membuat Gradien anda bisa membuka tutorial pada kategori Photoshop Dasar berjudul Membuat Gradien Photoshop

bilangan hexadecimal yang dipakai di biru muda (kiri) # 3794f0
sedangkan biru tua (kanan) memakai # 003c7b
wow apa itu hexadecimal ?? bagi yang lupa, setengah ingat, maupun yang belum tahu bisa dilihat di Penjelasan Hexadecimal Desain
4. Tarik Garis Gradien Dari ujung kiri atas ke kanan bawah pada kanvas (lembar kerja) anda

5. Dengan menggunakan Teks Tool , tulis teks yang diinginkan, penulis menuliskan Ps (Photoshop) menggunakan font jenis Tahoma

Warna font bisa menggunakan # 4a4a4a , jika kurang gelap atau anda suka yang gelap - gelapan bisa menggunakan warna yang lebih pekat
6. Klik Layer >> Layer Style >> Blending Options...
Atur Seperti ini:
Pattern Overlay

Gradient Overlay

Inner Shadow

Drop Shadow

Selesai dan Hasilnya :

icon Photoshop CS4
Jika ingin melihat lebih detil hasil dari tutorial ini: Download File Hasil Tutorial Efek Teks Letter Press
Semoga bermanfaat, Selamat mencoba.:D
Terima kasih, dan sampai ketemu di tutorial Photoshop yang lain di IlmuGrafis
Teks Terbakar - Fire Burning Text Effect
Kali ini kita akan BELAJAR membuat teks yang terbakar. Langsung ae.. ikuti langkah-langkahnya berikut ini
Tutorial Photohop ini diarsipkan di ilmugrafis dalam kategori Teks Effect
1 Buat document baru 800 x 600 Pixel
2. Birikan warna Background hitam, kemudian buat teks hingga seperti gambar

3. Kemudian restireze teks dengan cara klik kanan pada layer teks dan pilih restireze, lihat gambar:

4. Kemudian berikan efek wind (Klik Menu Filter > Stylis > Wind ),
atur sesuai gambar: kemudian ulangi lagi efek wind ato bisa langsung tekan Ctrl + F 2x ( untuk mengulangi efek yang terakhir digunakan )

5. Berikan efek wind lagi ( ulangi langkah no 4 ) bedanya pada pengaturan direction (from the right dan from the lift).

Hasilnya kira-kira seperti ini:

6. Ok sekarang kita putar 90 cw ( klik edit > transfrom > rotate 90 derajat cw ) seperti ini:

7. Nah sekarang kita kasih lagi efek wind (ulangi langkah 4 dan 5 ). Hasilnya:

8. kita rotate kembali agar kembali kesemula yaitu (Klik Edit > Transfrom > Rotate 90 derajat Ccw )

9. Kini tinggal ngasih deh apinya, siapkan korek ya hehe…
sebelumnya kita ubah mode warna ke Grayscale ( klik image > mode > grayscale ), lalu kita ubah lagi ke indexed color ( klik image > mode > indexed color ),


10. Terakhir kita sulut deh apinya dengan color table ( Klik Image > Mode > Color Table ), dan atur sesuai dengan gambar:


HAsilnya Akhirnya:

Awas kebakaran mas!!! Jauhkan dari anak kecil…hehe…
Tutorial Photohop ini diarsipkan di ilmugrafis dalam kategori Teks Effect
SELAMAT MENCOBA….
Terima kasih
Cara Membuat Desain Vektor Pada Baju I
“gimana sih cara buat gambar trus di letakan ke baju ?”
seperti artikel saya sebelumnya yaitu Cara Membuat Logo I.
pada artikel kali ini saya juga tidak akan membuatkan “TUTORIALNYA”.
mengapa ?
karna Cara Membuat Desain Vector pada baju hanya “Pengaplikasian Desain kita ke Media tertentu”..
dan inti dari semuanya itu adalah Desain Kita sendiri.
tapi jangan kecewa,
tidak hanya memberikan tips. saya akan memberikan CONTOH gambaran pada anda juga kali ini.
ok langsung saja..
Step 1.
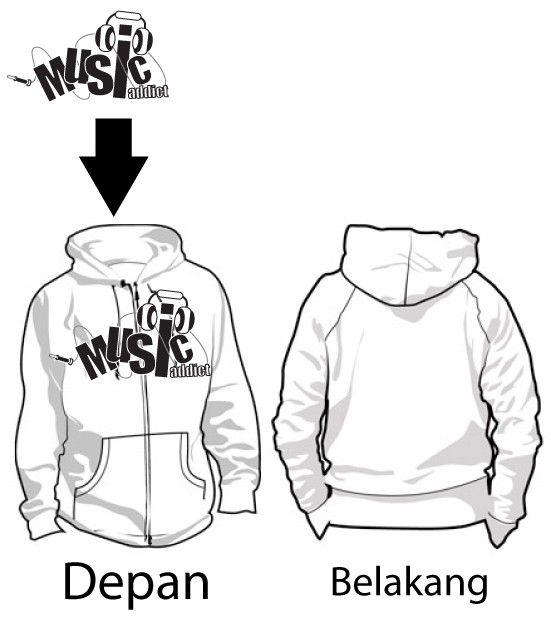
- kita buat desain Vektor untuk baju kita..saya ambil contoh Logo Music addict, yang saya buat di Cara membuat Logo I.

Step 2.
- Kita buat gambar Medianya (saya Beri contoh sebuah sweater).- atau bisa juga kita mencarinya di om GOOGLE. dengan keyword “Shirt Template“

Step 3.
- Aplikasikan desain kita pada media yg telah kita buat.- Tinggal Mendrag Desain kita pada media, dan atur posisinya seperti yang kita inginkan.

Semoga Artikel tentang Cara Membuat Desain Vektor Pada Baju, ini bermanfaat bagi teman2 semua
=====================================================
Link yang berhubungan :
- Cara membuat Logo I
Langganan:
Postingan (Atom)